포토샵 webp 플러그인 설치, webp 파일 작업, 만들기

구글의 PageSpeed insight로 검사하면,
차세대 형식을 사용해 이미지 제공하기
"WebP 및 AVIF와 같은 이미지 형식은 PNG나 JPEG보다 압축률이 높기 때문에 다운로드가 빠르고 데이터 소비량도 적습니다."
라는 문구를 볼 수 있다.

즉, PNG 나 JPEG 파일은 용량이 커서 로딩하는데 오래 걸려서
pagespeed insight에서 좋은 점수를 받기 힘들다는 의미다.
그런줄도 모르고 그동안 올린 100여개의 글의 이미지는 죄다 png인데...
앞으로 올리는 이미지들은 전부 webp 포맷으로 올리기로 했다.
김프(GIMP)를 받을 수도 있다지만,
난 이미 포토샵을 가지고 있고 새로운 툴을 깔고 싶지 않았기에
포토샵으로 webP를 작업할 수 있는지 알아보았는데
어도비 공식 페이지에서 webP 플러그인 파일을 다운받을 수 있었다.
https://helpx.adobe.com/kr/photoshop/kb/support-webp-image-format.html
Photoshop에서 webP 파일 작업하기
또한 macOS 10.15 이상에서는 플러그인을 차단하면 "개발자를 확인할 수 없어서 WebPShop.plugin을 열 수 없습니다"라는 메시지가 표시될 수 있습니다. 이 오류는 플러그인이 서명되지 않은 경우 발생합
helpx.adobe.com
아래 스텝을 따라 설치와 테스트, 그리고 webp 이미지 파일을 만들 수 있다.
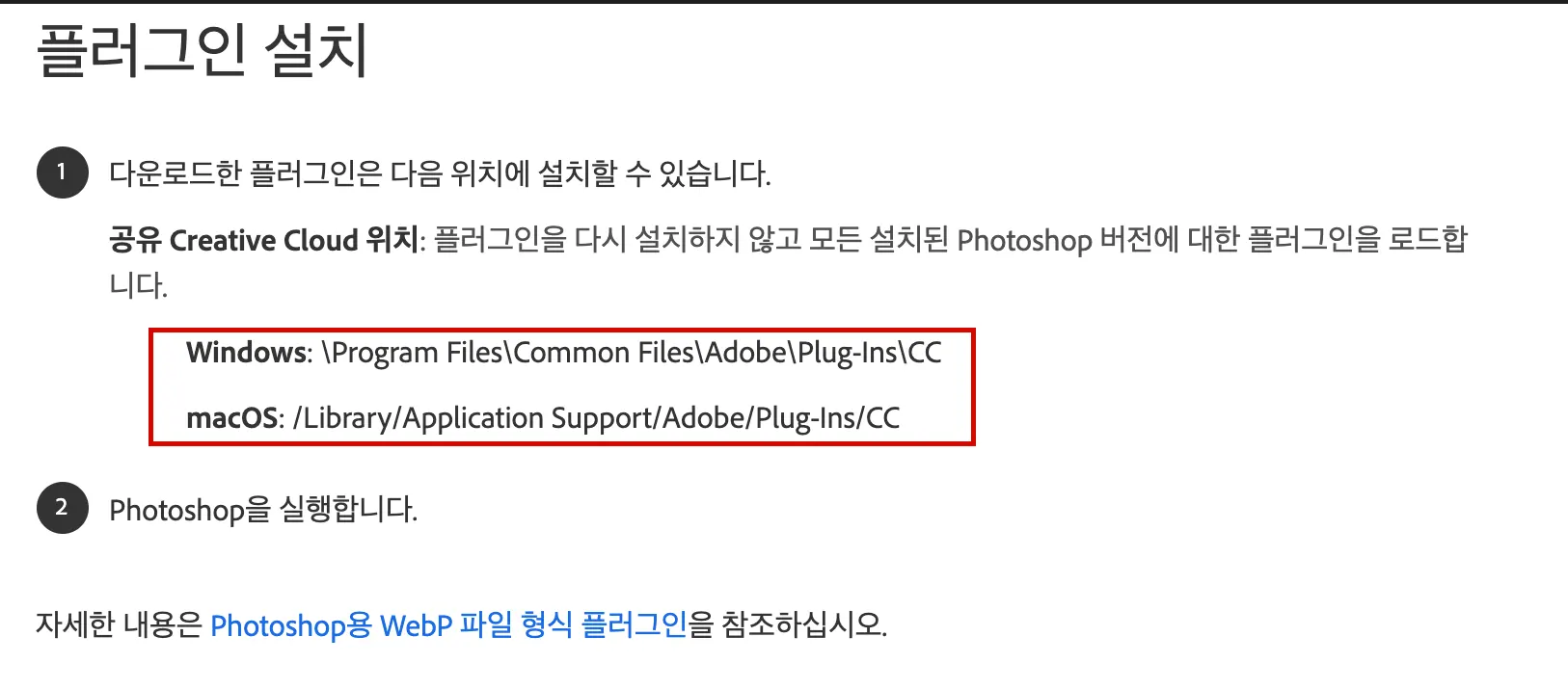
1. 플러그인 파일을 다운받을 경로 숙지

2. 플러그인 다운로드에서 OS에 따른 다운로드 링크를 따라 다운로드 (클릭 시 바로 다운로드 뜸)

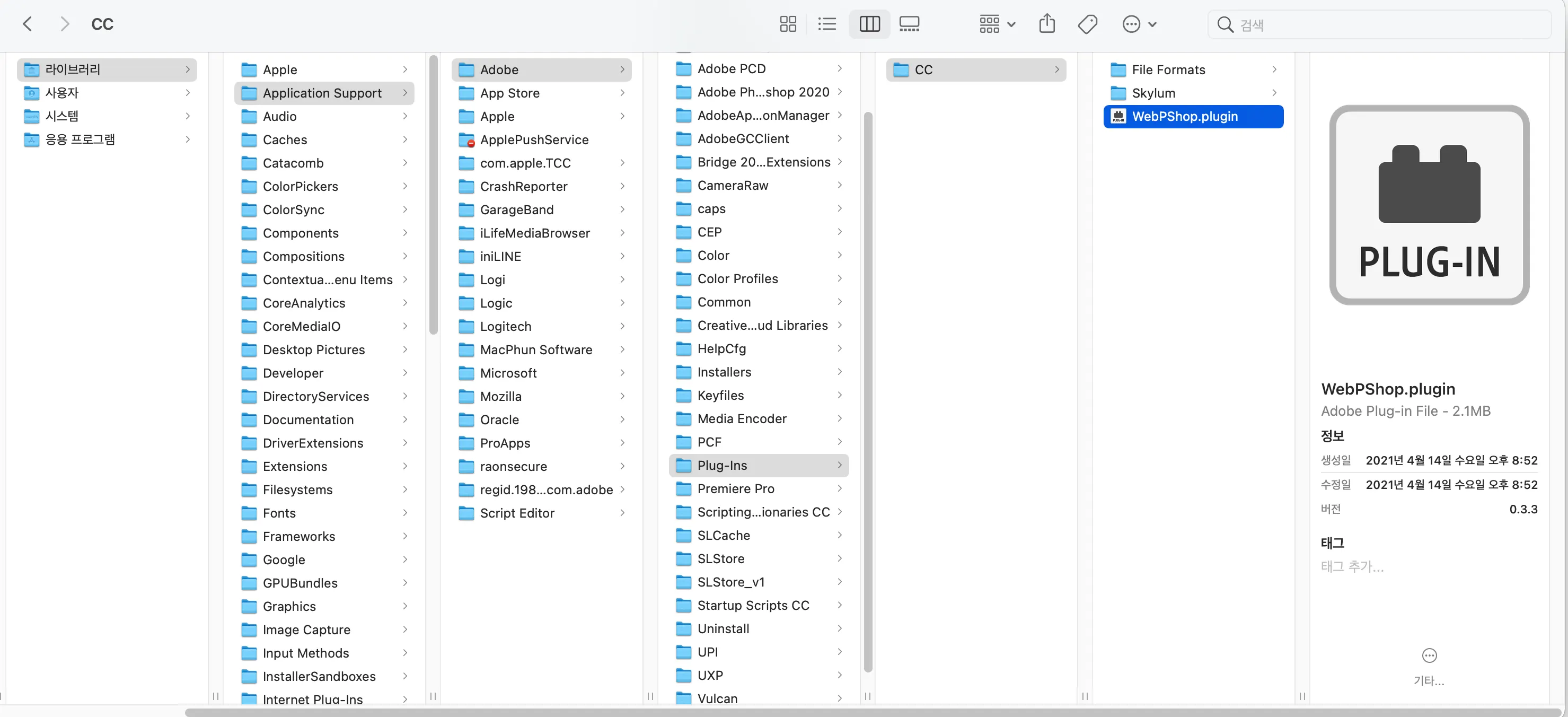
3. 파일 압축을 풀고, 혹시 다른 곳에 다운받았다면 경로를 찾아서 플러그인 파일을 배치한다.

여기까지 했다면, 포토샵에서 webp 작업이 잘 되는지 테스트 해보면 된다.
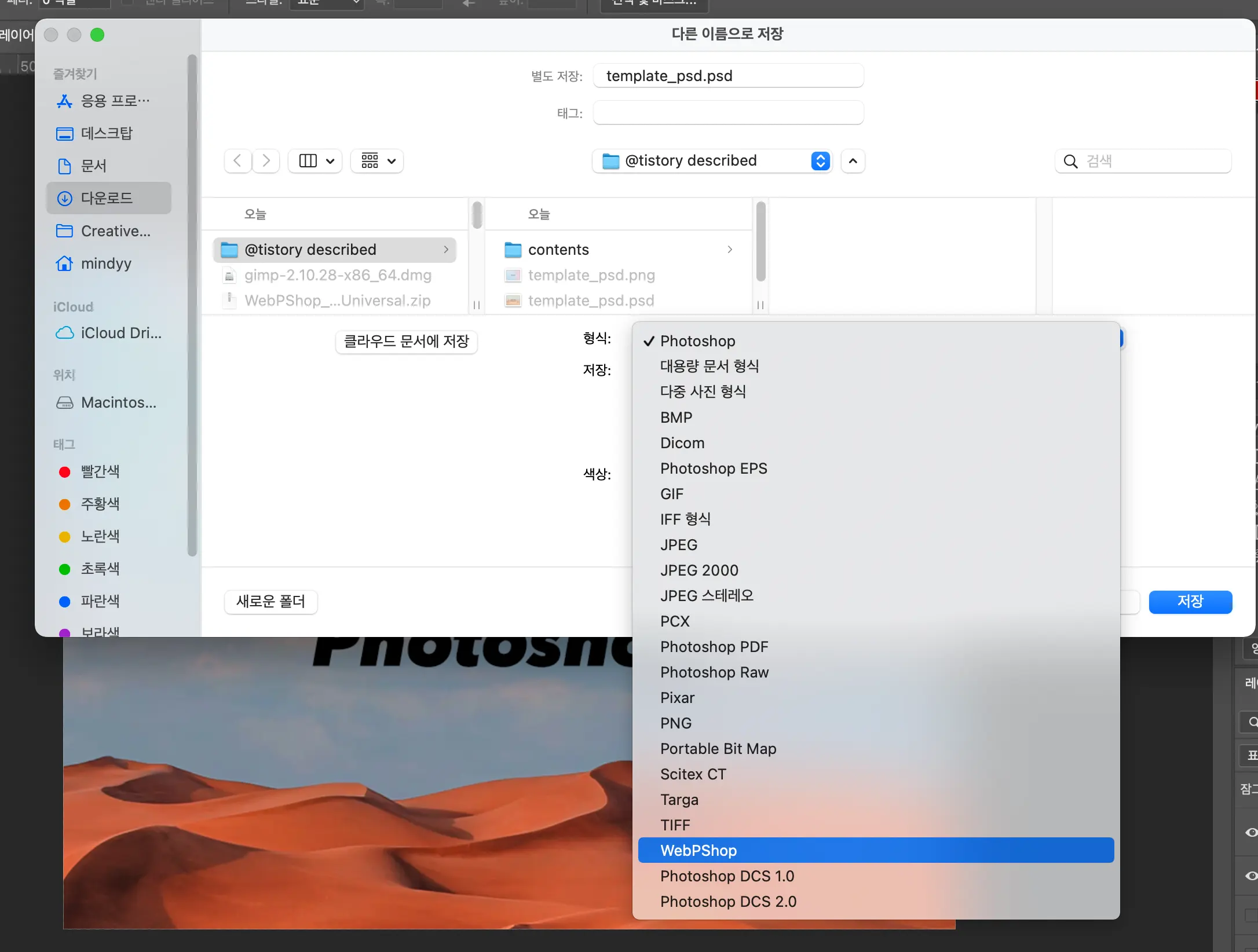
4. 포토샵을 실행하고, 이미지를 webP로 저장해본다.

<맥에만 해당>
만일 개발자를 확인할 수 없어서 WebPShop.plugin을 열 수 없습니다 등의 오류 메시지가 뜬다면
(나는 다른 오류 메시지가 떴는데 미처 캡쳐를 못했다... -_ㅜ 근데 아래 방법으로 해결됐다)
이 방법대로 해보면 거진 해결이 될 것이다.
아래 명령어를 복사해두고,
sudo xattr -r -d com.apple.quarantine /Library/Application\ Support/Adobe/Plug-Ins/CC/WebPShop.plugin

아까의 그 디렉토리에 들어간다.

CC 폴더를 dock의 터미널에 드래그하면 터미널이 실행되고,
sudo xattr -r -d com.apple.quarantine /Library/Application\ Support/Adobe/Plug-Ins/CC/WebPShop.plugin
이걸 붙여넣기 하고 엔터를 누르면 끝이다.
5. PNG와 webP 이미지 파일의 용량 차이 비교

완전히 똑같은 조건인데,
PNG를 webp로 저장했을 뿐인데 용량이 4%정도의 수준으로 줄었다.
복붙만 하면 되어서 이미지 작업이 편했지만,
조금은 불편하더라도 감수하고 페이지 속도를 개선하는 데에 더 힘써야겠다 -_ㅜ
블로거들 화이팅...